Ranking higher than your competitors on Google is a must for every company. But, what if you don't know the SEO tips and tricks that will get your e-commerce website to the top? If you're missing out on clicks, you're probably also missing out on sales. People are using a wide variety of devices to access the internet, from desktop computers and laptops to phones, tablets, and even wearables. Today smartphones have become the most common way to browse the net, taken over from desktop users. It is said that 93% of all internet activity starts with a search query. That is why SEO friendly techniques are so important.
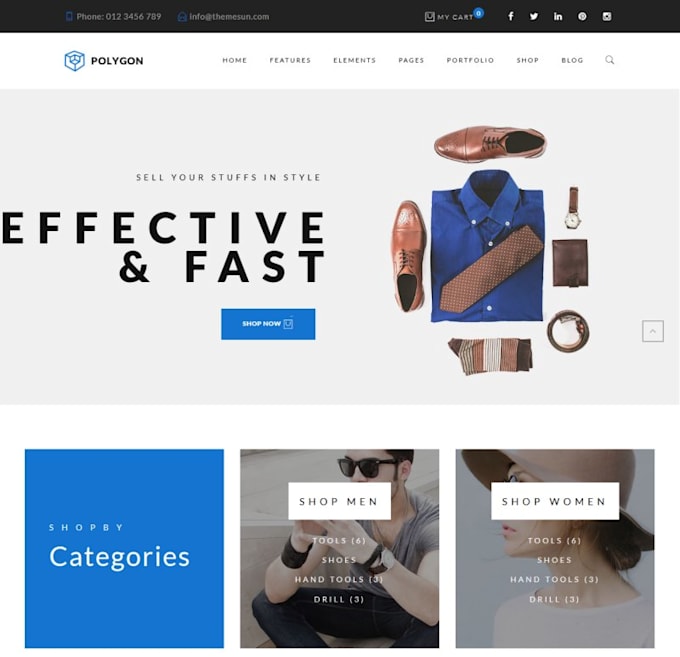
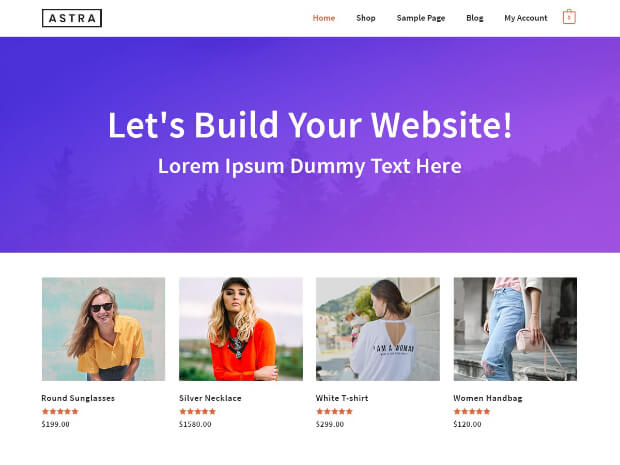
Porto eCommerce is an latest ecommerce HTML template. It has all the needed tools and features to build a super-fast responsive ecommerce with marvellous UI and UX experience. You can avoid costly web development and Drophut - Single Product DropShipping html Template. Your ecommerce website comes with a content management system (CMS) used to create web pages and blog posts. Create new web pages. Your ecommerce website includes content management system features. This makes it easy to create new web pages. Shopify includes built-in blog software. You can create a new blog or import an existing WordPress blog to Shopify. A blog is a great sales and marketing tool. Best Responsive Blogger Ecommerce Template. All the Blogger Ecommerce Template that I have shared are Fully Responsive, Fast Loading, SEO Optimized, and Ads Ready, so you can also display AdSense Ads on your blog and generate extra revenue from it. Sora Cart Blogger Template. Learn How To Make A Fully Responsive Website Template Using HTML, CSS, And JavaScript. Easy Way To Create Responsive Website Using HTML, CSS, and JS. You will create this website template by following the video tutorial or following these steps, which I have given below.
Designing is an essential aspect of your website, that can help it scale heights. Not only is the look and feel of your website important, but also the user-friendliness. And with people getting more tech-savvy and mobile-friendly your e-commerce website must be responsive. Responsive websites adjust to the pixel width of the screen upon which they are being viewed, providing the same level of user experience on every device, and preserving all content necessary to maintaining such user experience. Several e-Commerce sites reward their repeat visitors, as returning visitors often make up the majority of the of an e-commerce website's traffic.
Read our another blog on What are the Top e-Commerce Website Trends Adopted Recently?

Few Statistics related to Responsive and SEO Friendly e-Commerce Websites


When planning for mobile-friendliness or responsiveness, do consider the following stats.
- Mobile traffic as a share of total global online traffic in 2017 is 52.64%
- Mobile devices are projected to reach 79% of global internet use by the end of 2018. In other words, mobile internet usage is projected to skyrocket in the coming years.
- In 2017, mobile e-Commerce revenue accounts for 50% of total U.S. e-commerce revenue (50% of US e-Commerce revenue is already happening on mobile devices).
- 83% of mobile users say that a seamless experience across all devices is very important.
- Still, 17% of small businesses with a website do not even have mobile-friendly websites.
- In 2017, 59.9% of the time spent on websites occurred on the desktop, while 40.1% occurred on mobile. Studies have shown that websites get more mobile traffic than desktop traffic, but the time spent on the desktop website is always higher.

Importance of Building Mobile Friendly and SEO Friendly Website
- Enhanced Access: Having a responsive website built by a web design agency, improves the accessibility of your online business to the consumer. This, in turn, helps your business grow even in monetary terms.
- Right Selection of e-Commerce Platform – With e-commerce growing rapidly, online retailers need to have the right technology to underpin their strategy. Each platform has its own set of strengths and weaknesses, but you need to select depending on what sort of functionality you would like for your top e-Commerce website.
- Page Load Time: A heavy website with a lot of images and other dynamic content would load faster on a website however the same website when loaded on a mobile device might take more time to load. This could prove fatal to the online business as one might lose potential customers. Thus building a mobile-optimized website would help your page to load faster.
- Google prefers Responsive Design – Google prefers responsive design over separate mobile versions: mobile versions of a site with different URLs, and different HTML for the main website. This difference makes it difficult for Google to index and rank the e-Commerce website in searches. Building a responsive site should make it easier for Google to find, index, and crawl it on mobile.
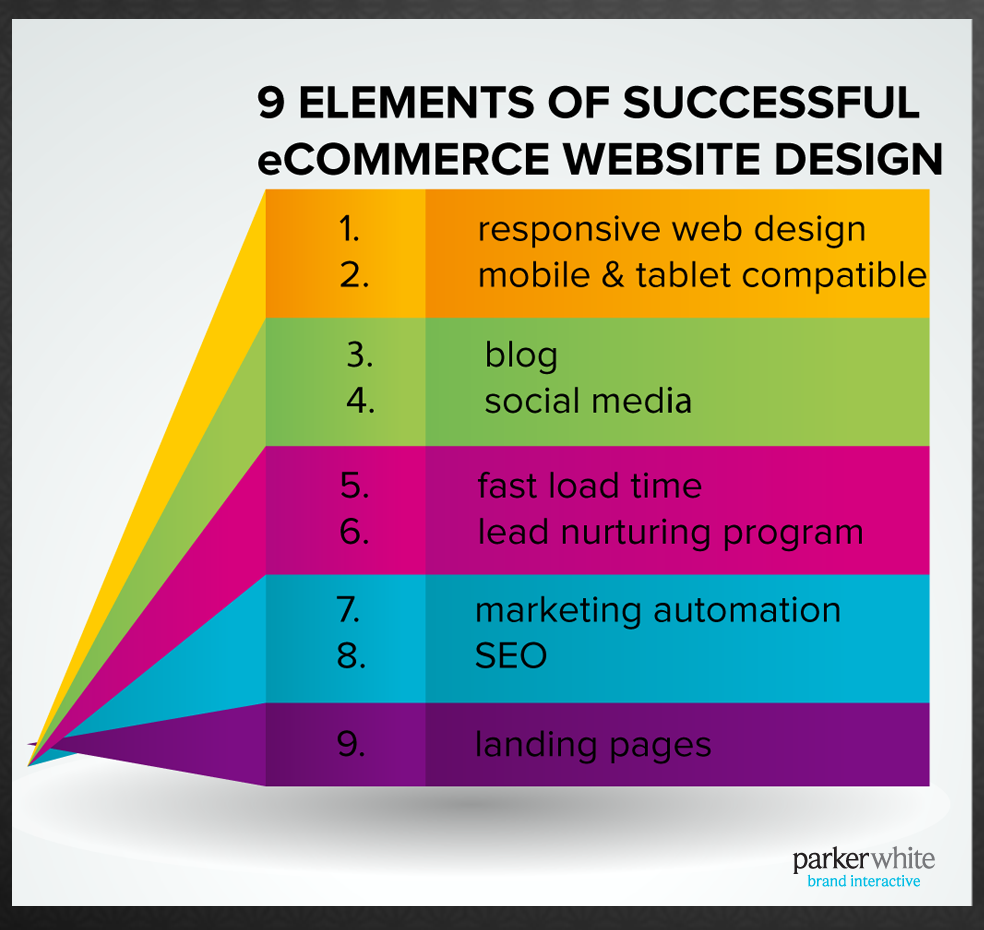
Features Offered by e-Commerce Website

Few Statistics related to Responsive and SEO Friendly e-Commerce Websites
When planning for mobile-friendliness or responsiveness, do consider the following stats.
- Mobile traffic as a share of total global online traffic in 2017 is 52.64%
- Mobile devices are projected to reach 79% of global internet use by the end of 2018. In other words, mobile internet usage is projected to skyrocket in the coming years.
- In 2017, mobile e-Commerce revenue accounts for 50% of total U.S. e-commerce revenue (50% of US e-Commerce revenue is already happening on mobile devices).
- 83% of mobile users say that a seamless experience across all devices is very important.
- Still, 17% of small businesses with a website do not even have mobile-friendly websites.
- In 2017, 59.9% of the time spent on websites occurred on the desktop, while 40.1% occurred on mobile. Studies have shown that websites get more mobile traffic than desktop traffic, but the time spent on the desktop website is always higher.
Importance of Building Mobile Friendly and SEO Friendly Website
- Enhanced Access: Having a responsive website built by a web design agency, improves the accessibility of your online business to the consumer. This, in turn, helps your business grow even in monetary terms.
- Right Selection of e-Commerce Platform – With e-commerce growing rapidly, online retailers need to have the right technology to underpin their strategy. Each platform has its own set of strengths and weaknesses, but you need to select depending on what sort of functionality you would like for your top e-Commerce website.
- Page Load Time: A heavy website with a lot of images and other dynamic content would load faster on a website however the same website when loaded on a mobile device might take more time to load. This could prove fatal to the online business as one might lose potential customers. Thus building a mobile-optimized website would help your page to load faster.
- Google prefers Responsive Design – Google prefers responsive design over separate mobile versions: mobile versions of a site with different URLs, and different HTML for the main website. This difference makes it difficult for Google to index and rank the e-Commerce website in searches. Building a responsive site should make it easier for Google to find, index, and crawl it on mobile.
Features Offered by e-Commerce Website
- Responsive mobile/tab/desktop/laptop friendly website
- Unique website design built according to your requirement
- Search Engine friendly
- Easy to use admin panel
- Support for Payment Gateways like Pay Pal
- Shipping methods
- Customer product review system
- Stock / Inventory management
- Discount coupon management
Build A Responsive Ecommerce Website Builder
Concluding Note
Build A Responsive Ecommerce Websites
Responsive Web design gives visitors a better experience of the website and hence is recommended by Google. If you are marketing your website to potential customers, user experience and user-friendliness will be something that you will value highly. Converting visitors can be difficult and hence one should maximize their chances of success by engaging users. If your target audience needs the same smooth experience on all devices, then responsive web design can be the best choice.

